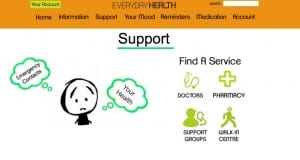
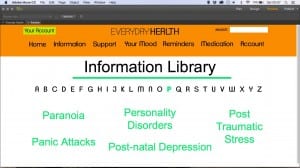
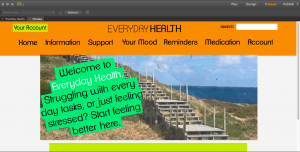
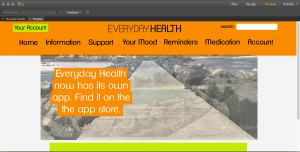
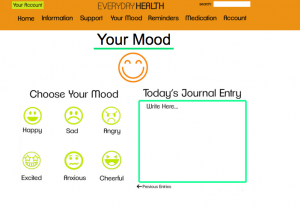
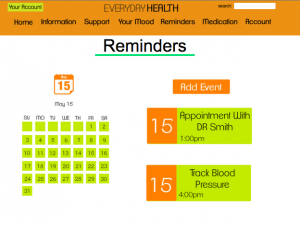
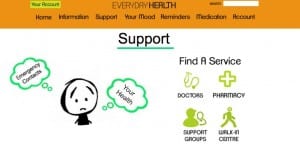
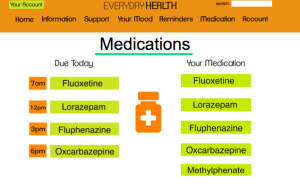
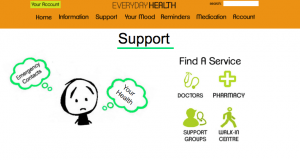
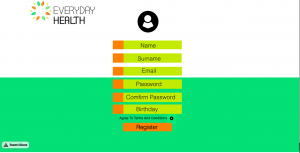
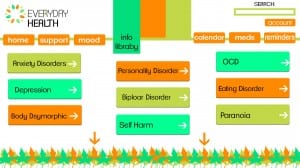
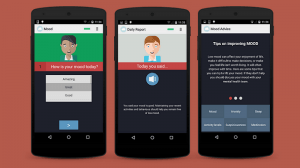
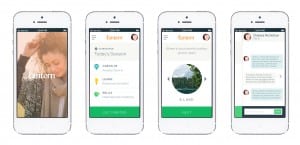
I’m a lot happier with how this turned out, its very basic, but that was the aim. It needs to be basic in order for its target audience to be able to use it. There a few final touches and changes i need do, but this is the rough final designs and outcome for the website.